はじめに
このブログではWordPressを使用しており、執筆時点ではSTINGER8(バージョン:20171207)というテーマを使っています。
前から分かっていたのですが、一部にページ崩れがありました。
そこで今回は備忘録としてstingerでのページナビ崩れを修正する方法を書きます。
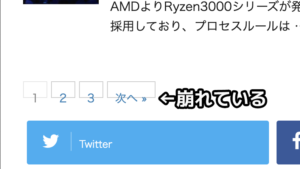
修正前

本来であれば枠の中に数字が収まらなければいけないのですが、このようにはみ出ています。
表示が崩れていますね。
変更方法

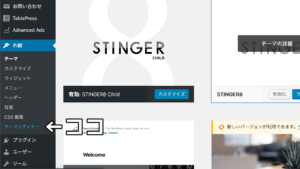
まずはWordPressの管理画面に行き、外観の中にある「テーマエディタ」を選択します。
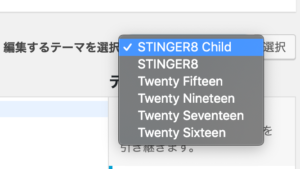
編集するテーマを選択から「STINGER8 Child」を選びます。
僕は子テーマを使っています。子テーマについては調べると色々出てくるのですが、まだ入れてない方は導入したほうが吉です。
テーマファイルより、スタイルシート(style.css)を選択し下記の内容を追加します。
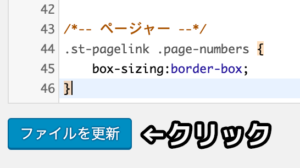
/*-- ページャー --*/
.st-pagelink .page-numbers {
box-sizing:border-box;
}

追加したら「ファイル更新」をクリックします。
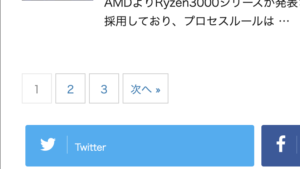
修正後

これで枠の中に数字が収まりました!
関連記事
-

-
コンタクトページからのスパムメールを対策する【reCAPTCHA導入】
目次1 はじめに2 reCAPTCHAとはなにか3 現状4 reCAPTCHAを導入する4.1 サイトの登録4.2 プラグインをインストール4.3 プラグイン設定5 確認6 まとめ はじめに 最近、コ …
-

-
目次1 はじめに2 修正前3 修正内容3.1 子テーマの追加3.2 ファイルの書き換え4 修正後5 まとめ はじめに 今回は、WordPressテーマ「Stinger8」のSNSボタン削除の方法を紹介 …
-

-
スターサーバーのハイスピードプランへ移行した話(速度比較も)
目次1 はじめに2 スターサーバーのプランについて3 ハイスピードプランの契約4 ライトからハイスピードにして変わったこと5 速度比較してみた6 まとめ はじめに お久しぶりです。今回はレンタルサーバ …
- PREV
- 【ベンチマーク】Core2 Duo E8400
- NEXT
- ちょっとだけサイトをリニューアルした話