はじめに
今回は、WordPressテーマ「Stinger8」のSNSボタン削除の方法を紹介します。
標準の状態では「Google+」のボタンがあるのですが、こちらは2019年4月をもってサービスが終了しているためシェアすることができません。
そこで今回、当ブログでの修正内容を備忘録として記録しておきます。
修正前

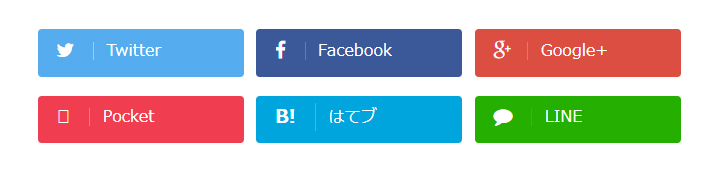
こちらが修正前の画像です。
「Twitter」「Facebook」「Google+」「Pocket」「はてブ」「LINE」計6つのSNSシェアボタンがあります。
修正内容
今回は、「Twitter」「Facebook」「LINE」のシェアボタンを残し、これら以外を削除します。
ここはそれぞれのサイトに合わせて決めてください。
子テーマの追加

まずは子テーマを追加します。導入済みの方は次のステップへ進んでください。
もとのテーマを直接書き換えてもいいのですが、アップデートしたり、間違えたりすると、最悪の場合ページが表示されなくなる可能性があるので子テーマの導入を推奨します。
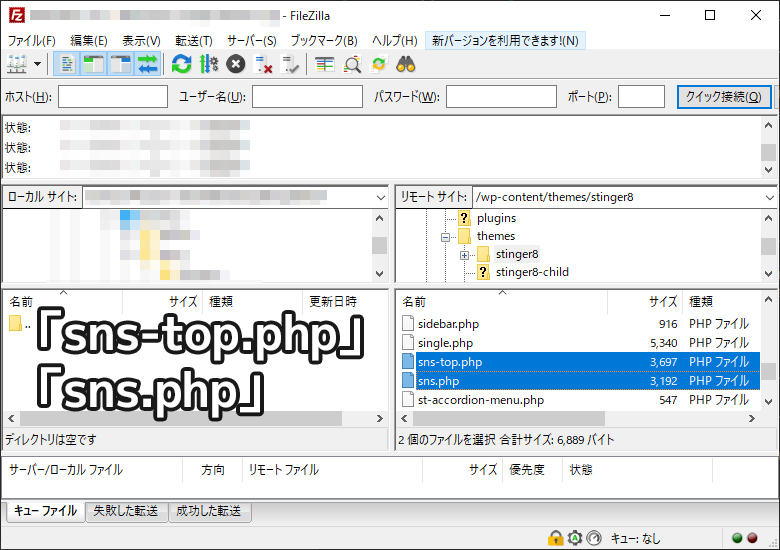
FTPソフトを使いテーマ(親テーマ)の中にある「sns-top.php」と「sns.php」をコピーします。
保存先は
[/wp-content/themes/stinger8-child]
です。
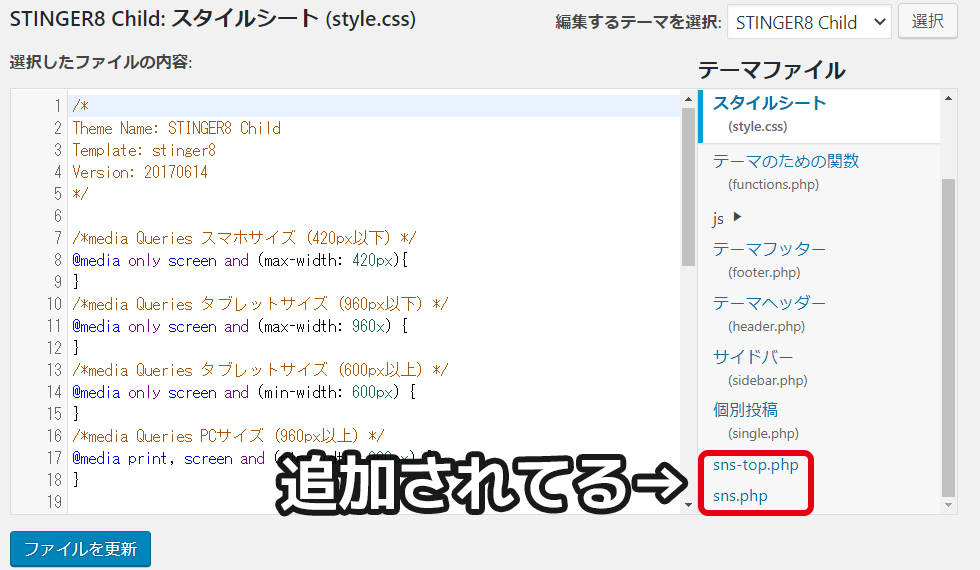
子テーマの中に先ほどコピーしたファイルが追加されていれば成功です。
(WordPress管理画面の外観>テーマエディターから確認できます。)
ファイルの書き換え
続いて不要なボタンを削除します。
今回はWordPressに標準搭載されているテーマエディターから修正します。
別のエディターで修正したファイルをFTPソフトでアップロードしても問題はありません。
~コード~
</li>
<li>タグで囲まれているので不要な箇所を消してください。
僕の場合は下記のように修正しました。
sns-top.php
<?php
/**
* 投稿ページのSNSボタン
*/
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
if(function_exists('scc_get_share_twitter')){
$plug = "smanone";
}else{
$plug = "";
}
?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i><span class="snstext <?php echo $plug; ?>" >Twitter</span><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()=='0')?'<span class="snstext pcnone" >Twitter</span>':'<span class="snscount">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i><span class="snstext <?php echo $plug; ?>" >Facebook</span>
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'<span class="snstext pcnone" >Facebook</span>':'<span class="snscount">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a>
</li>
</ul>
</div>
sns.php
<?php
/**
* 投稿ページのSNSボタン
*/
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
if(function_exists('scc_get_share_twitter')){
$plug = "smanone";
}else{
$plug = "";
}
?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i><span class="snstext <?php echo $plug; ?>" >Twitter</span><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()=='0')?'<span class="snstext pcnone" >Twitter</span>':'<span class="snscount">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i><span class="snstext <?php echo $plug; ?>" >Facebook</span>
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'<span class="snstext pcnone" >Facebook</span>':'<span class="snscount">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a>
</li>
</ul>
</div>

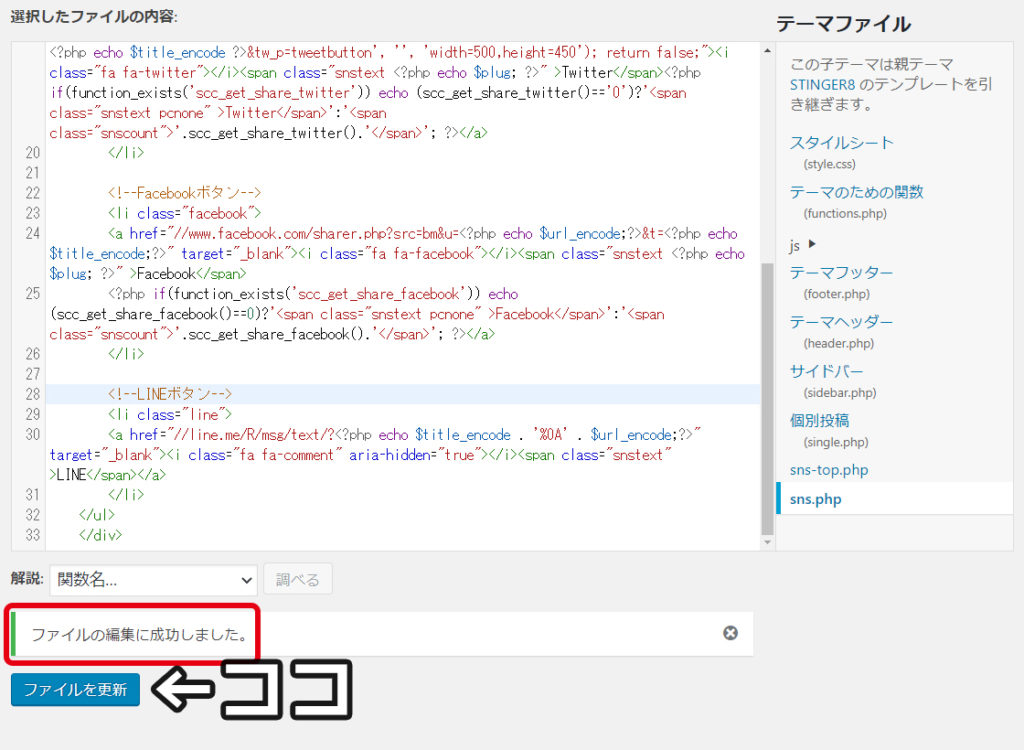
更新が完了したら「ファイルを更新」をクリックします。
「ファイルの編集に成功しました」と表示されればOKです。
修正後
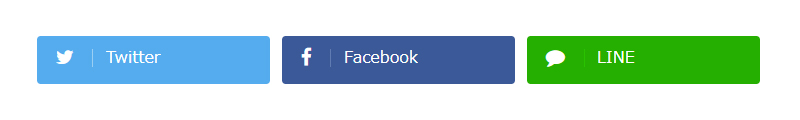
それでは修正されているか確認してみましょう。
ちゃんと3つのボタンが表示されています!
もし更新しても表示が切り替わらない場合はブラウザにキャッシュが残っているかもしれないので、クリアしてみてください。
まとめ
今回はStinger8のSNSシェアボタンを整理しました。
本当はGoogle+のサービスが終了したときにやろうと思っていたのですがそのままにしちゃってました…
まだこのブログも改善点があるので徐々に変更を加えていこうと思います!
関連記事
-

-
コンタクトページからのスパムメールを対策する【reCAPTCHA導入】
目次1 はじめに2 reCAPTCHAとはなにか3 現状4 reCAPTCHAを導入する4.1 サイトの登録4.2 プラグインをインストール4.3 プラグイン設定5 確認6 まとめ はじめに 最近、コ …
-

-
目次1 はじめに2 レンタルサーバーの設定変更3 高速化プラグイン導入3.1 W3 Total Cache3.1.1 設定3.1.1.1 基本設定3.1.1.2 モバイル用設定3.2 EWWW Ima …
-

-
stingerのページナビ(ページ送りボタン)崩れを直す方法
目次1 はじめに2 修正前3 変更方法4 修正後 はじめに このブログではWordPressを使用しており、執筆時点ではSTINGER8(バージョン:20171207)というテーマを使っています。前か …
-

-
スターサーバーのハイスピードプランへ移行した話(速度比較も)
目次1 はじめに2 スターサーバーのプランについて3 ハイスピードプランの契約4 ライトからハイスピードにして変わったこと5 速度比較してみた6 まとめ はじめに お久しぶりです。今回はレンタルサーバ …