はじめに
今回は僕が実践したWebサイトの高速化についてお話します。
専門家ではないので別のやり方などもっと良い方法があるかもしれませんが、参考になれば幸いです。
レンタルサーバーの設定変更
現在僕はネットオウル(Netowl)が提供するスターサーバーを契約しています。

こちらのレンタルサーバにはPHPプログラムを高速化する機能があります。

管理画面から確認してみたところ、無効になったままでした。
「ON」に切り替えます。
これで、運営会社いわく最大8倍高速になるようです。
本来であればサイトを作った時点でONにすべき項目でしたがすっかり見落としていました。
初期設定のまま変更していない人もいるのではないでしょうか。
他のレンタルサーバーでもほとんどの場合、同様の機能が実装されてので一度確認してみるといいです。
高速化プラグイン導入
まずはキャッシュ化プラグインを導入します。
表示速度が遅い場合、キャッシュ化することで改善する場合があります。
※予めバックアップをおすすめします
W3 Total Cache

今回導入したのはW3 Total Cacheというプラグインです。
設定
基本設定
インストールが終わったら管理メニューの「Performance(パフォーマンス)」から「General Setting(一般設定)」を開きます。
以下の項目にチェックを入れます。

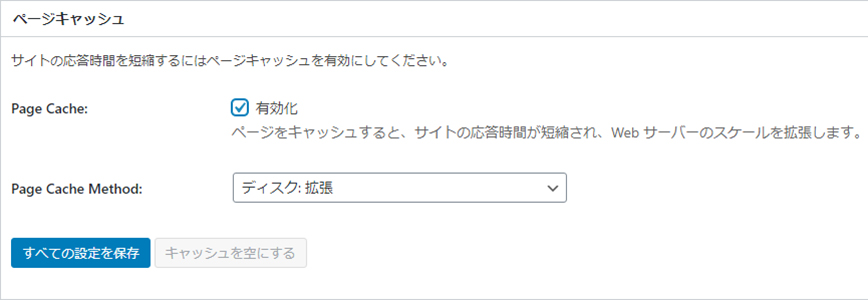
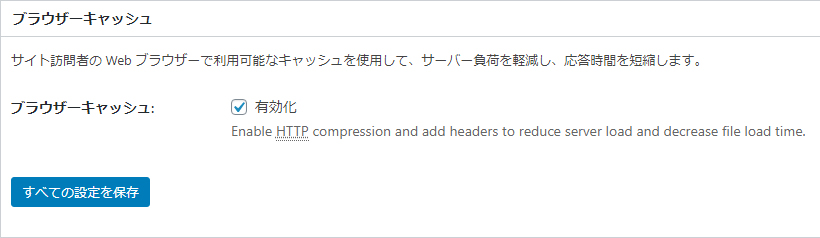
Page Cache(ページキャッシュ)

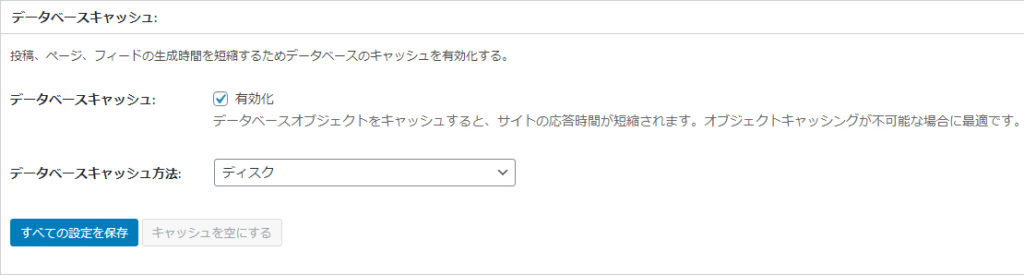
Database Cache(データベースキャッシュ)

Browser Cache(ブラウザキャッシュ)
チェックを入れたら「Save all settings(すべての設定を保存)」をクリックして変更を保存します。
モバイル用設定
続いてモバイル端末用のキャッシュ設定を行います。
別々のキャッシュデータを作成することで「スマホで見ているのにPCのキャッシュが表示される」なんてことを防げます。
管理メニューの「Performance」から「User Agent Groups(ユーザーエージェントグループ)」を開きます。

Group name(グループ名)が「tablets」となっている項目を表示し、「Enabled(有効化済み)」にチェックを入れます。

続いてGroup name(グループ名)が「phones」となっている項目を表示し、「Enabled(有効化済み)」にチェックを入れます。
チェックを入れたら「すべての設定を保存」をクリックしましょう。
これでモバイル用設定は終わりです。
EWWW Image Optimizer
続いてEWWW Image Optimizerをインストールします。
こちらは画像に含まれる不要なメタデータ(カメラ情報や撮影時の設定など)を削除し、画像を圧縮・最適化するプラグインです。
設定
導入後は新規で画像をアップロード際に自動で最適化されます。
基本そのままの設定でも大丈夫ですが、念の為確認しておきます。

「ベーシック」の中にある「メタデータを削除」にチェックが入っているか確認してください。
アップロード済みファイルの最適化
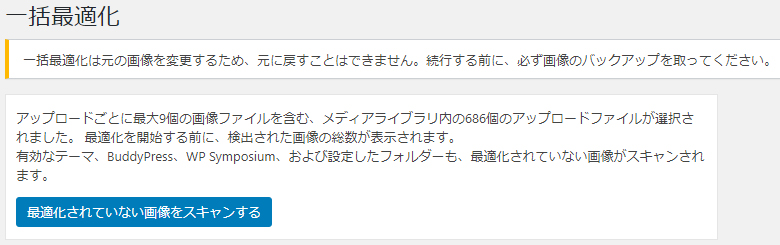
それでは、既にアップロードしているファイルの最適化を行います。

「メディア」から「一括最適化」を開き、「最適化されていない画像をスキャンする」をクリックします。
スキャン後は「最適化」をクリックしてください。
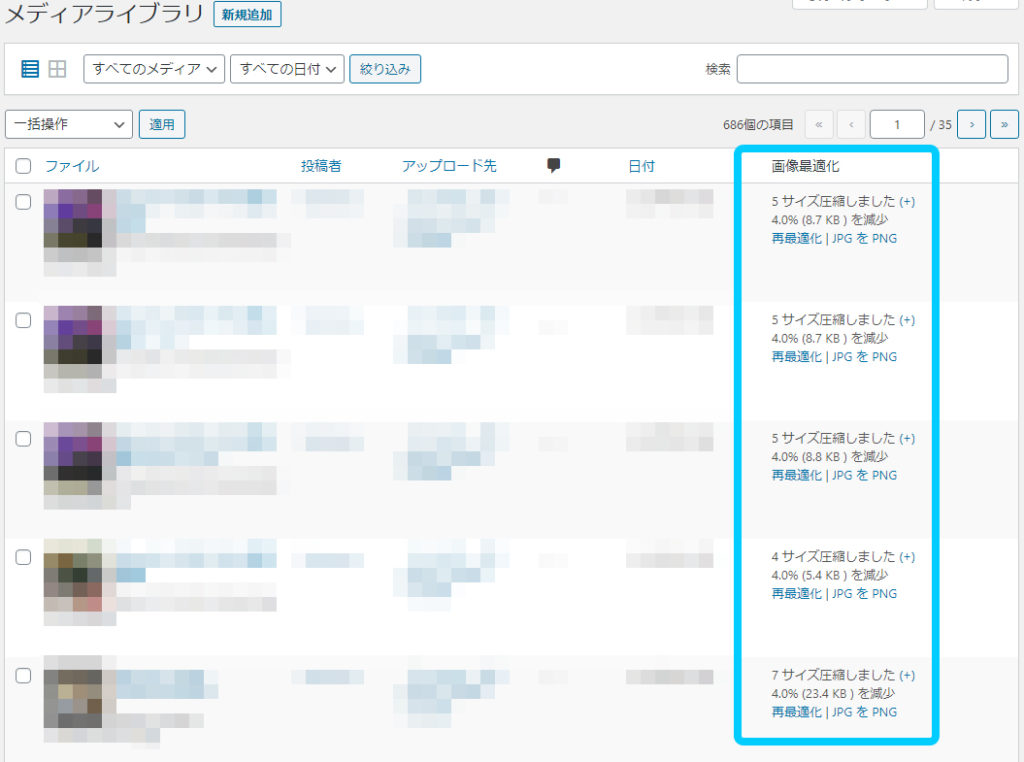
確認
最適化されているかどうかはメディアライブラリから確認できます。

このようにどれくらい圧縮されたか表示されていますね。
前述の通りプラグイン導入後、アップロードしたファイルは自動的に最適化されます。
導入済みプラグインの見直し
ここでプラグインを見直します。
しばらくWordPressを使っていると便利そうだなと思って導入したプラグインでも実際は使っていないものがあるのではないかと思います。
不要プラグインの削除
使わないプラグインを停止、または削除しサーバーに掛かる負荷を減らしま。
バックアップなどたまに使うプラグインは「停止」で構いませんが、使うことがないと思うプラグインは思い切って削除しちゃいましょう。
念の為、削除前に一度停止してサイトの挙動に問題がないか確認しておくのが無難です。
また、プラグインを導入しなくても直接PHPファイルに書き込めるものは子テーマに書き込んで、プラグインを削除しました。
残骸ファイルの削除
プラグインの削除後、データーベースなどに残骸ファイルが残る場合があります。
次のプラグインを導入し、不要になったデータを削除しましょう。
WP-Optimizeの導入

まずはWP-Optimizeをインストールします。
※事前にデータベース並びにサイトのバックアップを行ってください。

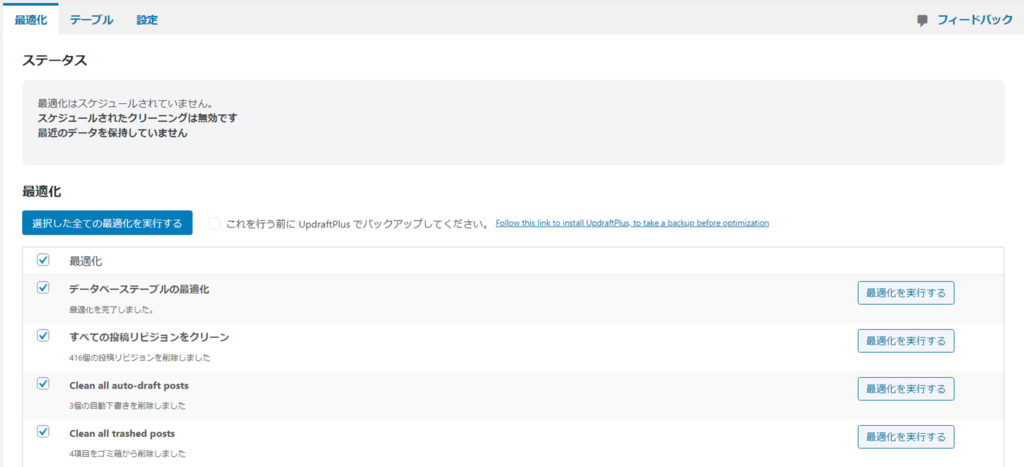
必要な項目にチェックを入れ最適化します。
今回は全てにチェックを入れました。
通常は、
データベーステーブルの最適化
すべての投稿リビジョンをクリーン
Clean all auto-draft posts
Clean all trashed posts
Remove spam and trashed comments
のみチェックを入れれば大丈夫です。

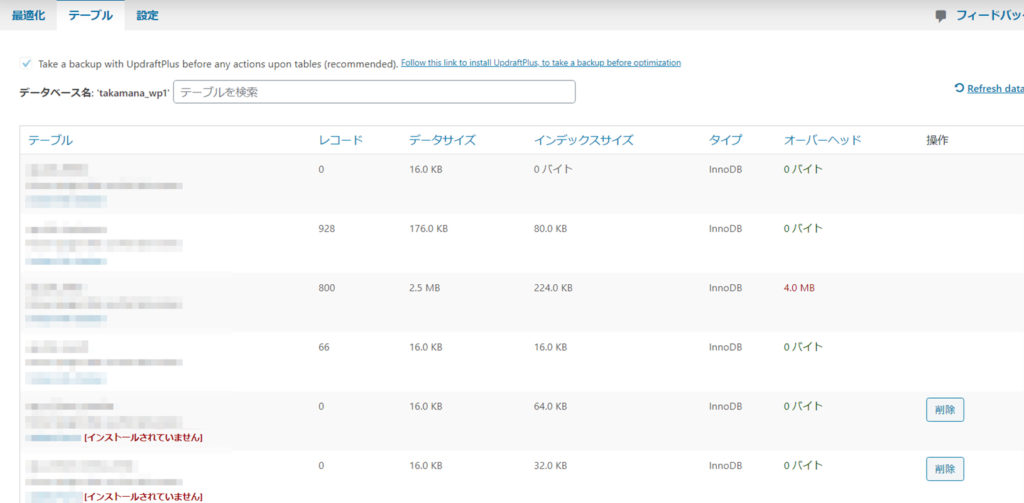
最適化が終わったら隣の「テーブル」タブに移動します。
「インストールされていません」と表示されているファイルは不要なため「削除」ボタンを押します。
「[inactive]」と表示されているファイルは、無効化してあるプラグインのデータなので今後使う可能性がある場合は残しておきます。
どれくらい変わったのか
それでは、どれくらい改善されたのか見ていきましょう。
今回はPageSpeed InsightsとChrome管理者ツールの「Load」時間にて計測しました。
設定前
PageSpeed Insights

Chrome管理者ツール
| PCサイト | モバイルサイト | |
|---|---|---|
| 1回目 | 1.61 | 2.27 |
| 2回目 | 1.54 | 2.21 |
| 3回目 | 1.59 | 2.13 |
| 4回目 | 1.70 | 2.11 |
| 5回目 | 1.98 | 2.29 |
| 平均(s) | 1.684 | 2.202 |
設定後
PageSpeed Insights

Chrome管理者ツール
| PCサイト | モバイルサイト | |
|---|---|---|
| 1回目 | 1.35 | 1.49 |
| 2回目 | 1.01 | 1.64 |
| 3回目 | 1.17 | 1.44 |
| 4回目 | 0.98 | 1.49 |
| 5回目 | 1.22 | 1.33 |
| 平均(s) | 1.146 | 1.478 |
結果
GoogleのPageSpeed Insightsではあまりスコアは上がりませんでした。しかし、Chromeの管理者ツールで確認したLoad時間では約0.5秒の時間短縮に成功しています。
プラシーボ効果かもしれませんが、体感的に読み込み速度が速くなったように感じます。
まとめ
今回はこのような結果となりました。一番効果があったのはキャッシュの有効化です。キャッシュプラグインの導入によって大幅にロード時間が短縮されました。
不要なJavaScriptの削除や使用していないCSSを削除するなど、もう少し高度な作業をやればさらなる高速化が期待できるのではないかと思います。
少しずつ知識をつけていきたいですね。
また、もっと高速なサーバーに乗り換えるのも1つの方法です。
今契約しているスターサーバーはたまにサイトダウンすることがあります。もしこれが今後も続くようであれば乗り換えを検討してもよさそうです。
関連記事
-

-
【階層記憶域】Windows「ミラーリングによって高速化されたパリティ」の構築方法
目次1 はじめに2 「ミラーリングによって高速化されたパリティ」とは3 構築方法4 ベンチマーク5 まとめ はじめに 今回はWindows10で「ミラーリングによって高速化されたパリティ」の構築方法を …
-

-
Softbank光でIPv6とIPv4を利用しながらポート開放をする
目次1 はじめに2 まずやってみたこと2.1 光ユニットのポート開放2.2 PCからPPPoE接続3 IPv6とIPv4を同時に利用してポート開放する方法3.1 ONUでPPPoE設定をする3.2 P …
-

-
目次1 はじめに2 ネットワークの確認2.1 光BBユニット2.2 二重ルータについて2.2.1 二重ルータとは何か2.2.2 確認方法2.2.3 解消方法2.2.3.1 バッファロー製品2.2.3. …
-

-
目次1 ついにリーク!?2 スペックについて3 買うの? ついにリーク!? AMDの次世代CPUであるZen2シリーズのリークらしき情報が流れていました。 AMD Ryzen 3000シリーズのスペッ …