はじめに
最近、コンタクトページを利用したスパムメールが増えてきました。というのも、当サイトはお問い合わせフォームを用意しているのですが、そこから多くの迷惑メールが送られてきます。
1日数件の日もあれば10件近く届く日もありました。
そこで今回は「reCAPTCHA」を導入してさらなるスパム対策を行っていこうと思います。
reCAPTCHAとはなにか
ここで簡単にですがreCAPTCHAについて説明しておきます。
reCAPTCHAとはボットと人間を区別して、悪質なアクセスやボット攻撃からサイトを守るサービスです。
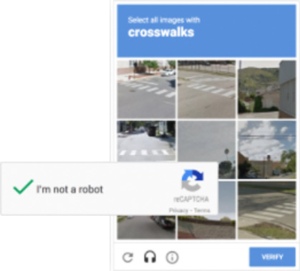
PCやスマホを使っている方であれば
「私はロボットではありません」というチェックボックスや、画像から車やバイクといった特定のオブジェクトを選択するという場面に遭遇した経験があるのではないでしょうか。

これがreCAPTCHAです。
現在最新のreCAPTCHA v3ではバックグラウンドで自動的に人間かボットか評価されるため、チェックを入れたり画像を選択する必要がありません。
詳しい仕組みについては割愛しますが、気になる方は調べてみてください。
現状
当サイトではお問い合わせページに「Contact Form 7」を使っています。

ボット対策もかねて、送信の際はプライバシーポリシーに同意するチェックボックスを用意していたのですが、これだけでは不十分なようです。
「Contact Form 7」にもスパム対策としてreCAPTCHAを導入できる設定はありますが、詳細な設定はできません。
今回は「Invisible reCaptcha」というプラグインを導入して設定していきます。
reCAPTCHAを導入する
サイトの登録
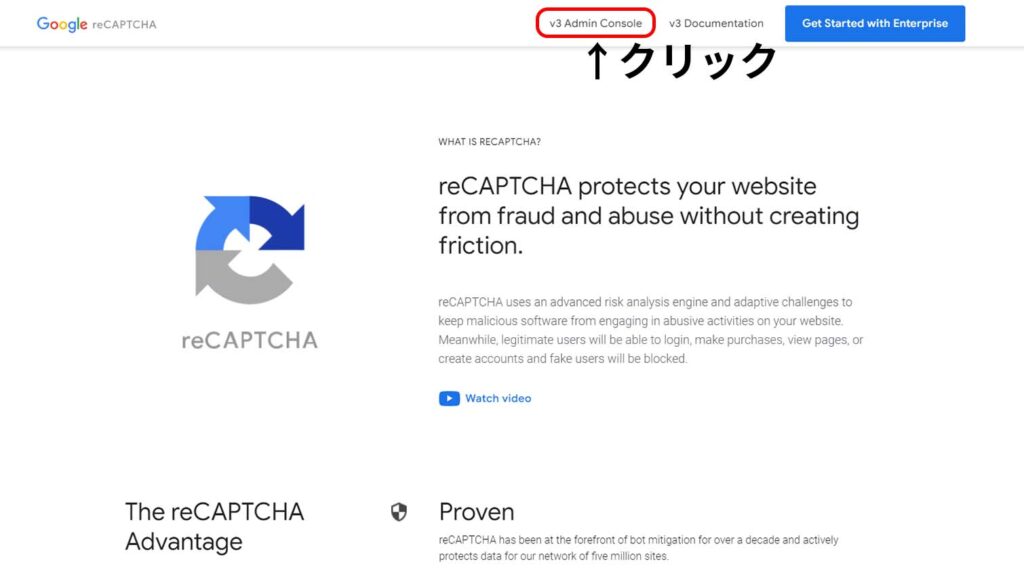
reCAPTCHAを利用するには事前にサイトを登録して必要なキーを取得する必要があります。
reCAPTCHAのサイトにアクセスしてGoogleアカウントでログインしてください。

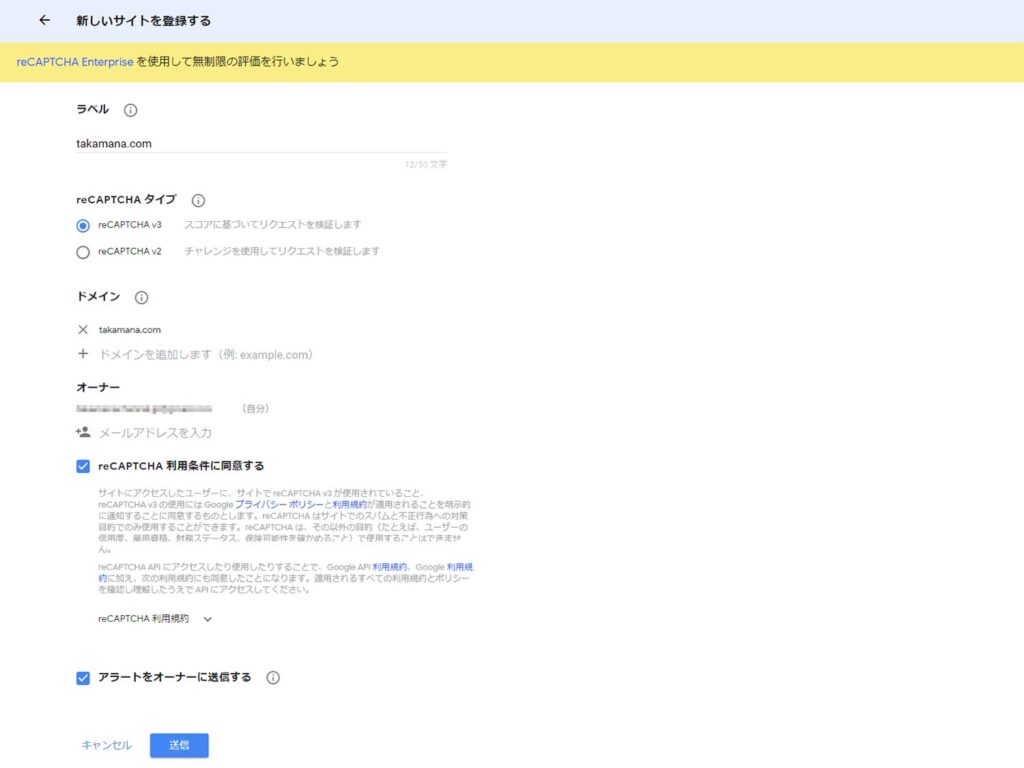
必要な項目を入力し、新しいサイトを登録します。

今回はreCAPTCHA v3を選択しました。
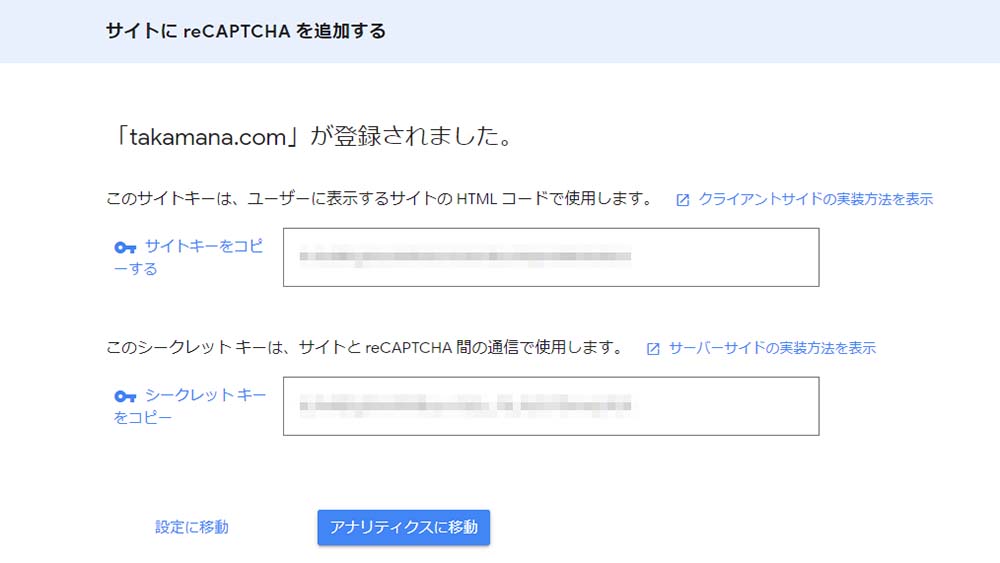
送信をクリックすると「サイトキー」と「シークレットキー」が発行されます。

このキーをプラグイン導入後に入力します。
プラグインをインストール
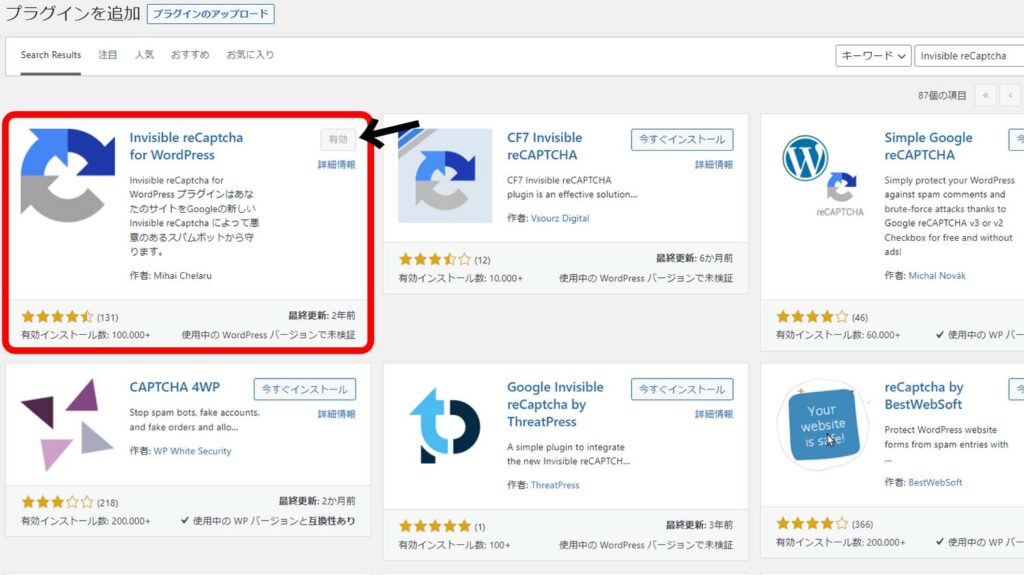
WordPressのプラグイン追加ページから「Invisible reCaptcha」と検索します。

今すぐインストールをクリックして有効化してください。
プラグイン設定
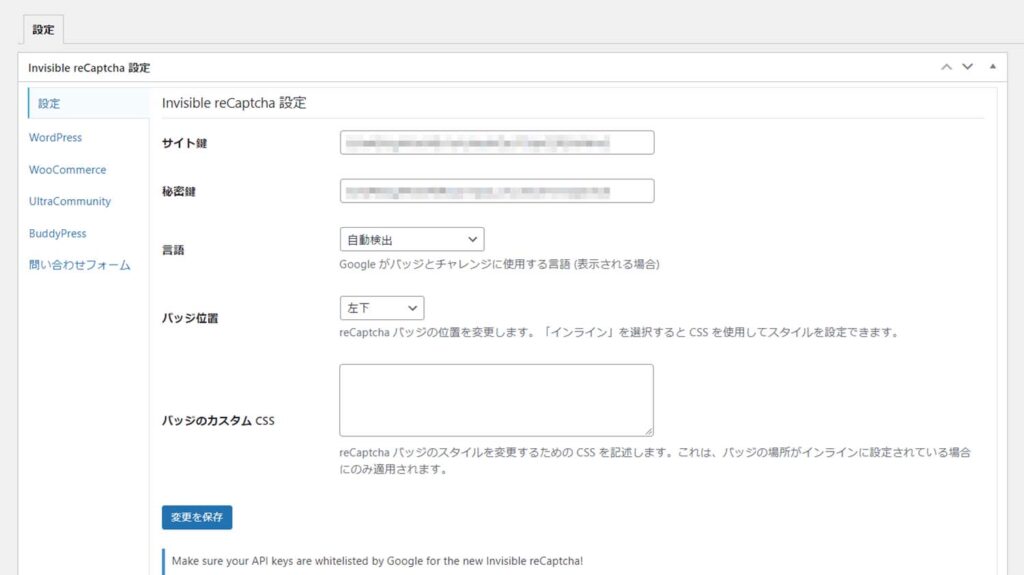
設定の「サイト鍵」「秘密鍵」に先ほど発行されたキーを入力します。

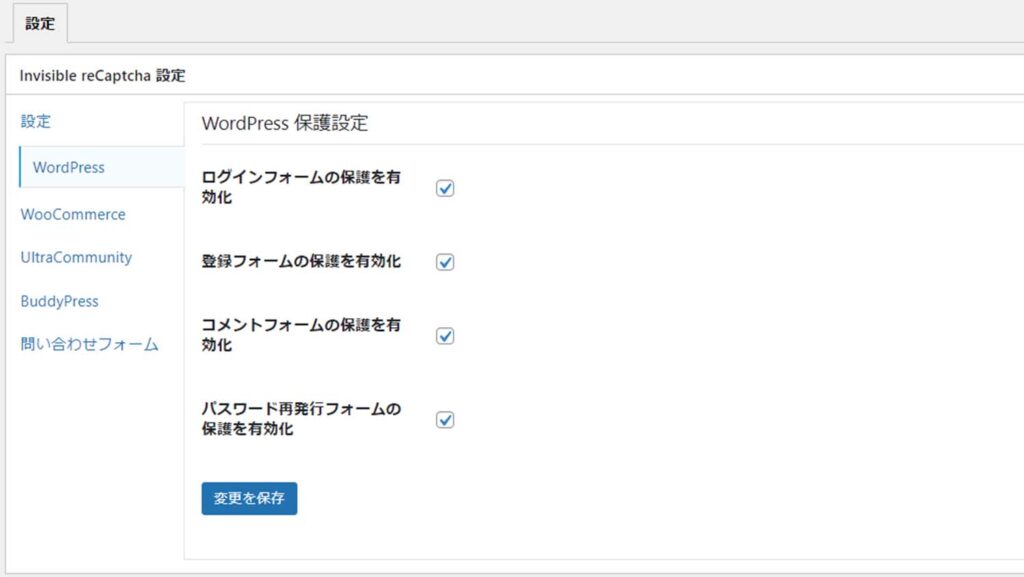
変更を保存してWordPressの項目に移動します。
必要な項目にチェックを入れます。

今回はすべてにチェックを入れました。
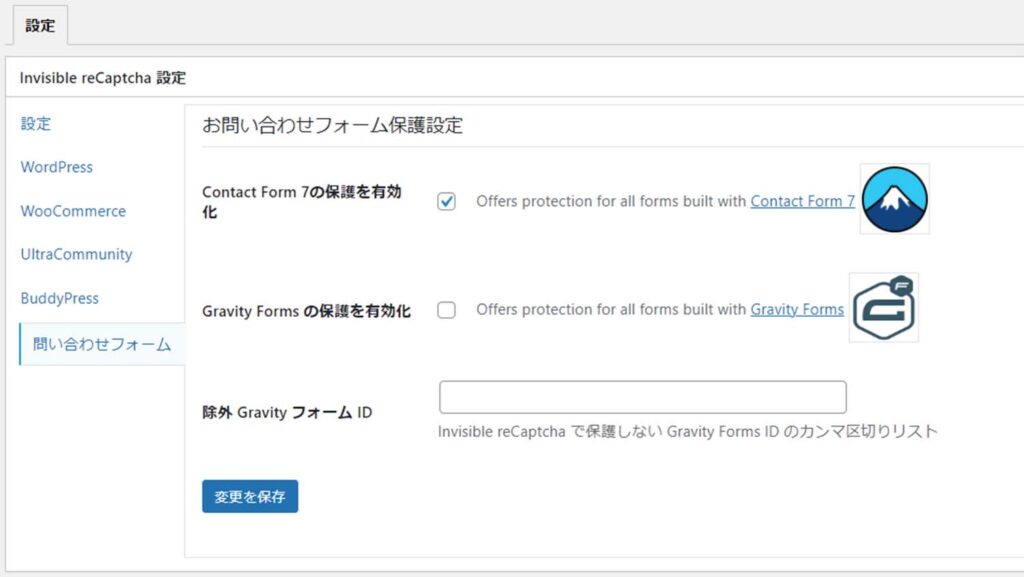
続いて問い合わせフォームの項目に移動します。

「Contact Form7の設定を有効化」にチェックを入れて変更を保存をクリックします。
これで設定は完了です。
確認
それでは導入できているか確認してみましょう。
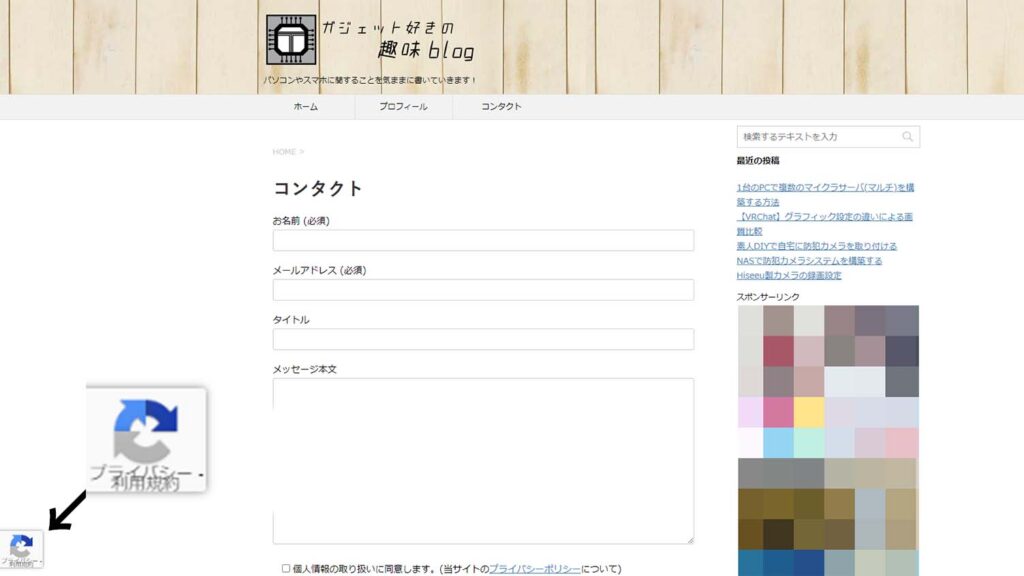
コンタクトページを開きます。

このようにreCAPTCHAバッジが表示されれば成功です。
デフォルトだと画面右下に表示されますが、ページ上へ戻るボタンと被ってしまったので左下に設定しました。
インラインに設定するとCSSで細かなカスタムもできるのでやりたい方は設定してみてください。
まとめ
今回はreCAPTCHAを導入してスパムメール対策を行いました。
まだ導入直後のためどれだけの効果があるかは分かりませんが、しばらく様子を見て見ようと思います。
関連記事
-

-
明けましておめでとうございます! 今日はパソコン工房の初売りで福袋を買って来ました。本当は秋葉原での初売りに参加したかったのですが遠いので断念… 記録として記事にすることにします。 今年の初売りではP …
-

-
ソフトバンク光の光BBユニットを最新のものに交換してもらった
目次1 はじめに2 電話で申し込み3 開封の儀4 比較5 まとめ はじめに 先日、ソフトバンク光が提供する光BBユニットを最新のものに交換してもらいました。 僕の家庭はソフトバンクを契約しているのです …
-

-
先日、こちらの記事を書いたのですが、長くなってしまったので今回の記事で続きを書こうと思います。 目次1 AMDのCPUを選んだ理由2 intelとAMDの大きな違い3 オーバークロックについて4 なぜ …
-

-
今回は今使っているメインPCについて書きたいと思います! 昨年(2017年)の夏に組み立てました。 目次1 なぜ組んだのか2 スペックについて2.1 CPU2.2 CPUクーラー2.3 マザーボード2 …